【Perl】ホームページの更新日時を取得する(html,pdfなど)
ホームページの更新日時取得する方法。
「更新が滞っているページ」や「最も古いページ」を調べたい場合、以下のPerlのコードで更新日時を取得できます。
(1) modifieddate.pl
-
use LWP::Simple;
-
use HTTP::Status;
-
require LWP;
-
require LWP::UserAgent;
-
-
-
while (my $line = <URLLIST>){
-
chomp($line);
-
$url = $line;
-
$request = new HTTP::Request HEAD => $url;
-
-
print "$url\t";
-
print "\n";
-
-
-
}
-
-
を参考に作成
-
(2) urllist.txt
調べるURLはurllist.txtに1行ずつ書いておきます。スクリプトと同じフォルダにおいてください。
http:// hogehogehogehoge/xx.html
http:// hogehogehogehoge/yy.html
http:// hogehogehogehoge/zz.html
ウェブページからリンクを抽出するには以下のようなサイトが便利(リンク、抽出、で検索)。
(3)実行
コマンドラインでmodifieddate.plのフォルダに移動し以下を実行。
perl modifeddate.pl > result.txt
(4)結果
result.txtはこんな感じになります。pdfなどでも取得できるようです。タブ区切りで生成されるのでエクセルなどで読み込んでください。
http:// hogehogehogehoge/zz.pdfThu, 15 Sep 2011 02:23:46 GMT
http:// hogehogehogehoge/zz.html Thu, 15 Sep 2011 02:23:46 GMT
CRONで一定時間ごとにファイルを削除する(さくらレンタルサーバーの場合)
CRONを利用して、サーバー上のファイルを一定時間ごとに削除する方法(さくらレンタルサーバーを利用)。
【CRONで動かすスクリプト】
CRONで直接コマンドを書くこともできますが、スクリプトのほうが柔軟性があるので、次のPHPファイルを動かすことにします。
<?php
foreach (glob('www/XXXX/images/*.jpg') as $filename) {
//変更があってから1時間以上たったファイルを削除
if(time()-filemtime($filename)>=3600){
unlink ($filename);
}
}
?>
このスクリプトでは、globでimagesフォルダ内のjpgファイルを対象に、filemtimeでファイルの更新日時を取得し、timeで現在の時間を取得して比較しています。1時間は3600秒なので、これよりも大きい場合(つまり1時間以上経過している場合)はファイルを削除します。
公開フォルダ(www)には置きたくないので、FTPでwwwの上のフォルダ(home/username)直下におきます。
【CRONの設定】
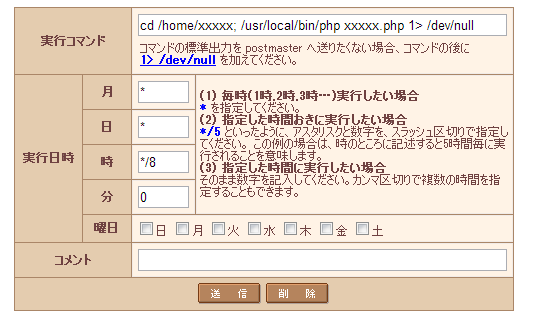
さくらのコントロールパネルから、「CRONの設定」で次のコマンドを入力(homeの後は自分のユーザー名になります)。
cd /home/XXXX; /usr/local/bin/php xxxxx.php 1> /dev/null
(1)
cd /home/XXXX;
プログラムを置いたところにまずは移動します。
(2)
/usr/local/bin/php
セミコロンと半角スペースを開け、phpの実行ファイルまでのパス。
(3)
xxxxx.php
さらに半角スペースを開けて、home/XXXX直下においたスクリプト名を指定。
(4)
1> /dev/null
これは実行結果をメールでは送らない場合につけます。付けない場合は実行されるごとにpostmasterにメールが届きます。
(5)
時間を指定します。

上の図は、「8時間毎にxxxxx.phpを実行する」という設定です。このスクリプト内で1時間以内のファイルは消さないことになっていますので、厳密には「9時間以内には必ず消去される」ということになりますね。
IEで画像のキャッシュを回避する方法(動的に画像を生成する場合など)
ウェブページを早く表示するためのキャッシュ。
これをページで利用させないためには:
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
とhead部分に書けばよいわけですが、画像の場合、IEではこれが効きません。
発生する問題としては:
(1)image.jpg→プログラムで変更して上書き保存→(2)image.jpg
という場合、IEは(1)のキャッシュを表示してしまうため、(2)の変更後の画像が表示されません(Chrome, FFでは更新されます)。
で、いろいろと試したのですが、結局ファイルをリネームすることに。
(1)image.jpg→プログラムで変更してimage2.jpgとして保存→(2)image2.jpgを表示し、image.jpgを削除
ちょっと手間ですが、今のところこれしか方法は無さそうです。
PHPでexif情報を削除する(iPod, iPhoneで画像が回転する問題)
iPod, iPhoneで撮影した画像は、特殊なExifがつき、ウェブにアップロードされたときに画像が意図しない方向に回転してしまう。
その場合、(1)exifを削除して、(2)アップロード後に画像を回転することで対応。
(1)exifの削除
これにはimagemagickを使う。
さくらインターネットのレンタルサーバーを利用している場合、コントロールパネルから「PHP設定の編集」でphp.iniにextension = imagick.soを追加。
phpでの呼び出しはsystem関数を利用する。パスは以下の通り:
system("/usr/local/bin/convert -strip $filepath $filepath");
ここでは、ファイル名を変えずに元のファイルにexifをとったファイルを上書きしている。なお、ダブルクォーテーションの中は変数が展開されるので、$filepathにはあらかじめファイル名をいれておく。
(2)ファイルの回転
ファイルの回転にはgdのImageRotateを使う。これのライブラリはさくらでは設定なしに使用出来る。
//ファイル名と回転角度をpostで受け取る
$filepath = htmlspecialchars(@$_POST{"filepath"}, ENT_QUOTES);
$degree = htmlspecialchars(@$_POST{"degree"}, ENT_QUOTES);
//画像を読み込む
$original_image = ImageCreateFromJPEG($filepath);
//画像の回転
$newimage = ImageRotate($original_image, $degree, 0);
//ファイルの上書き保存
imagejpeg($newimage,$filepath,100);
これでファイルが回転した状態で上書き保存される。なお、回転情報はexifではなく、JPEG(JFIF)のヘッダーに保存される模様。
【HP作成】美しいナビゲーションバーが使えるCSSフレームワーク5選
はじめに
CSSフレームワークを使用すると、classプロパティを指定するだけで非常に高度なレイアウト・デザインが可能です。
例えば、CSSフレームワークの1つであるTwitter Bootstrapをダウンロードして、それぞれのhtmlファイルにCSSへのリンクをheader部分に設定します。
【ヘッダーにリンクを記述】
<head>
<link href="./css/bootstrap.css" rel="stylesheet">
</head>
こうすることで、Bootsrap内のスタイルをclassで呼び出せます。実際のナビゲーションはulとliを指定して記述します。
【ナビゲーションのコード】
<ul class="nav">
<li class="active">
<ahref="#">Home</a>
</li>
<li><ahref="#">Link</a></li>
<li><ahref="#">Link</a></li>
</ul>
【サンプル】

非常に単純なコードですが、スタイリッシュなナビゲーションバーができていることがわかります。
ということで、美しいナビゲーションが利用できるCSSフレームワーク5選、まずはbootsrapから。
(1)Twitter Bootsrap
非常に有名なフレームワークでナビゲーション以外にも様々なUIが用意されています。ナビゲーションの具体例はさきほどの例を御覧ください。
(2)Groundwork CSS
カラフルで美しいナビゲーションを提供。フォームやボタンも充実しています。
【サンプル】

【コード】
<nav>
<ul>
<li><a href="#">Example Link</a></li>
<li><a href="#">Example Link</a></li>
</ul>
</nav>
(3)Yaml 4
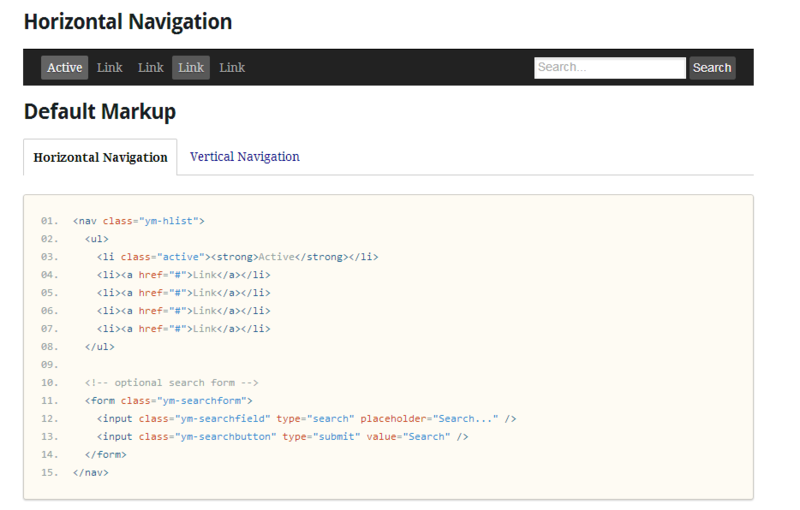
次にYaml 4。こちらは黒いナビゲーションで重厚な感じがします。
【サンプル】

【コード】
<nav class="ym-hlist">
<ul>
<li class="active"><strong>Active</strong></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
(4)Gumby 2
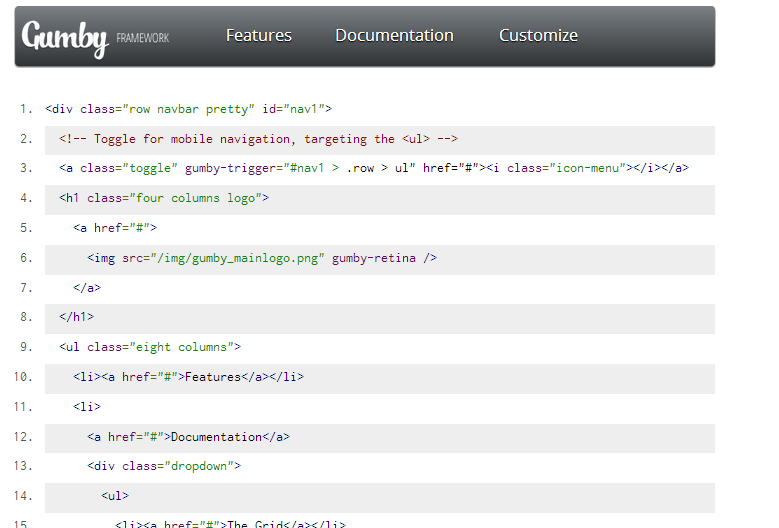
こちらもデフォルトは黒のナビゲーション。サブメニューはドロップダウンで表示できます。
【サンプル】

【コード】
サブメニューが入っているため長くなっています。
<div class="row navbar pretty" id="nav1">
<!-- Toggle for mobile navigation, targeting the <ul> -->
<a class="toggle" gumby-trigger="#nav1 > .row > ul" href="#"><i class="icon-menu"></i></a>
<h1 class="four columns logo">
<a href="#">
<img src="/img/gumby_mainlogo.png" gumby-retina />
</a>
</h1>
<ul class="eight columns">
<li><a href="#">Features</a></li>
<li>
<a href="#">Documentation</a>
<div class="dropdown">
<ul>
<li><a href="#">The Grid</a></li>
<li><a href="#">UI Kit</a></li>
<li><a href="#">Sass</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Demo</a></li>
</ul>
</div>
</li>
<li><a href="#">Customize</a></li>
</ul>
</div>
(5)Kube
最後にKube。超シンプルなナビゲーションです。
【サンプル】

【コード】
<nav class="nav-h">
<ul>
<li><span>Item 1</span></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</nav>
まとめ
以上、ナビゲーションのあるCSSフレームワークを見てきました。これらをベースに使えば、おしゃれなデザインで簡単にウェブサイトを作れますので、利用してみるとよいでしょう。